En se basant sur des documents fondamentaux, comme un cahier des charges et une charte graphique, le web designer va concevoir des interfaces web.
Le web designer va, avant tout, mettre en avant le contenu d’un site internet ou d’une application grâce à :
Mais ce n’est pas tout, le champ de compétence du web designer se veut vaste afin de connaître toutes les contraintes et les subtilités du web.

Il s'agit de relier les pages entre elles pour créer un maillage interne puissant.
Il s'agit d'organiser toute la structure du site.
Pour mettre en avant le contenu important pour l'utilisateur afin qu'il le trouve rapidement
Pour permettre à l'utilisateur de trouver ce qu'il recherche en moins de 3 clics.

Il s'agit des bonnes pratiques à mettre en place pour rendre le site accessible à tout le monde y compris les personnes avec handicap.

Pour aider à la navigation sur tous les supports : grands écrans, ordinateur, tablette et mobile.

Respect du contraste entre les couleurs des éléments du site, afin que chacun soit visible.

Il s'agit des interactions qu'il peut y avoir entre le site et l'utilisateur. Comme par exemple un élément qui bouge au passage de la souris.
Respect des typographies et travail sur leurs lisibilités.
Respect de la charte graphique pour le choix des typographies, des couleurs et le design des illustrations.

Vous l’avez compris, le web designer s’occuper de la partie visuelle d’une interface. Et pour ce faire, il doit maîtriser les points suivants :
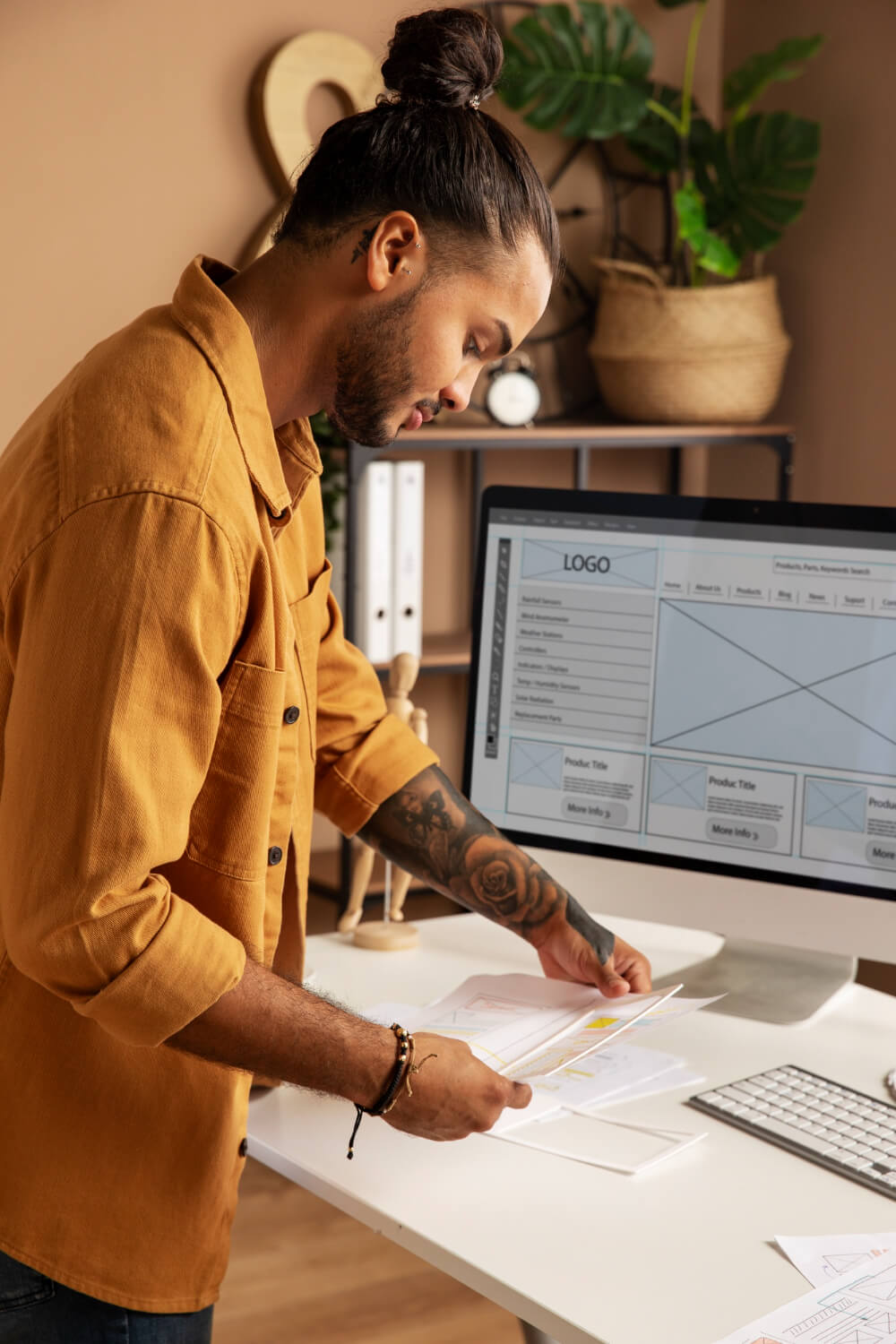
Voici deux exemples de réflexion autour de la création d’interfaces.
Dans la conception de ses pages, le web designer va se concentrer sur l’utilisateur et va faire en sorte qu’il puisse acheter un produit en le moins de clics possibles. Cela passe par l’ajout de produits sur la page d’accueil du e-commerce avec un bouton ajouter au panier sous les articles. L’utilisateur aura directement son produit d’ajouter au panier sans avoir à passer par la page détail du produit.
Tout cela dans le but d’augmenter le taux de conversion et les ventes.
Le but premier d’un site vitrine est de présenter une entreprise ou un produit. Dans cette démarche, le web designer va travailler l’interface pour qu’elle fasse passer un message compréhensif à l’utilisateur. Que ce soit un univers, des valeurs, des fonctionnalités ou l’histoire de l’entreprise.